ASP.NET Core 6 自訂路由格式
大约 1 分鐘
ASP.NET Core 6 自訂路由格式
前言
本文說明如何設定 API 的網址大小寫,
雖說網址大小寫對 SEO 基本沒影響,只要格式一致均可。
不過如果有不喜歡大駝峰的命名規則有兩種做法
- 在屬性路由或路由表手動命名,
- 透過選項調整路由命名的規則。
本文將透過更改選項的方式來設定路由規則。
路由慣例
在 .NET 的預設慣例路由規則是 Controller 的名字。
基於大駝峰的命名慣例會像這樣。

自訂路由
建立一個 Web API 的專案範本直接作為範例,
將路由選項依賴注入至應用程式即可。
在 Program.cs 內參考並加入下方片段
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddControllers();
// Learn more about configuring Swagger/OpenAPI at https://aka.ms/aspnetcore/swashbuckle
builder.Services.AddEndpointsApiExplorer();
builder.Services.AddSwaggerGen();
// 以下兩種寫法都可以
// 更新 AddRouting 的設定
builder.Services.AddRouting(options => options.LowercaseUrls = true);
// 直接使用 builder.Services.Configure<RouteOptions> 進行設定 RouteOptions
builder.Services.Configure<RouteOptions>(options => options.LowercaseUrls = true);
var app = builder.Build();
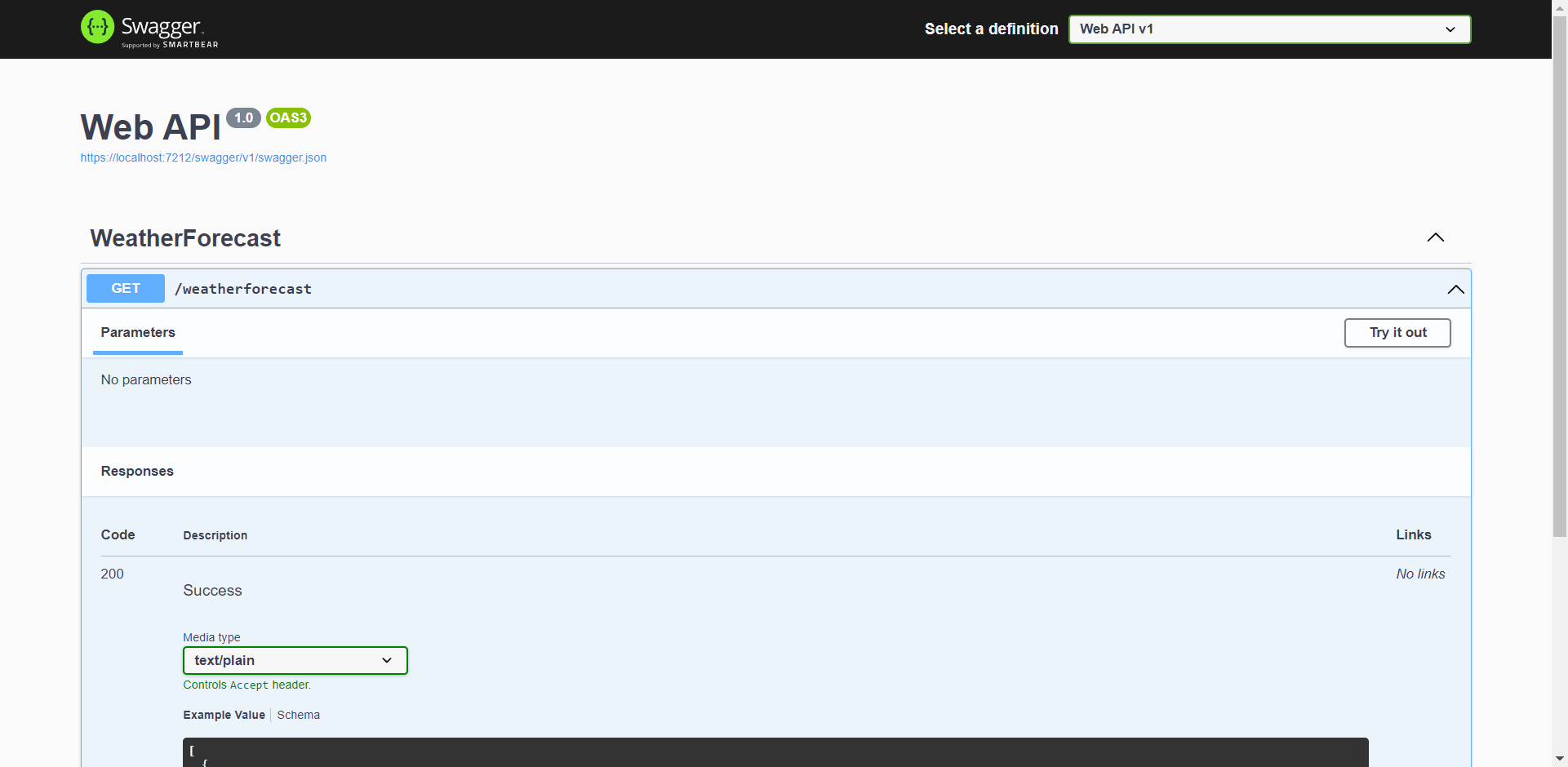
結果展示
可以看到 Swagger API 文件上的網址變成小寫了

後記
有時候覺得微軟官方的 MSDN 文件真的是需要一些悟性才會讀得懂......