產生與設定自簽憑證
2023/3/28大約 1 分鐘
產生與設定自簽憑證
前言
現在因為資安趨勢所致,對於網站的資安都有要求。
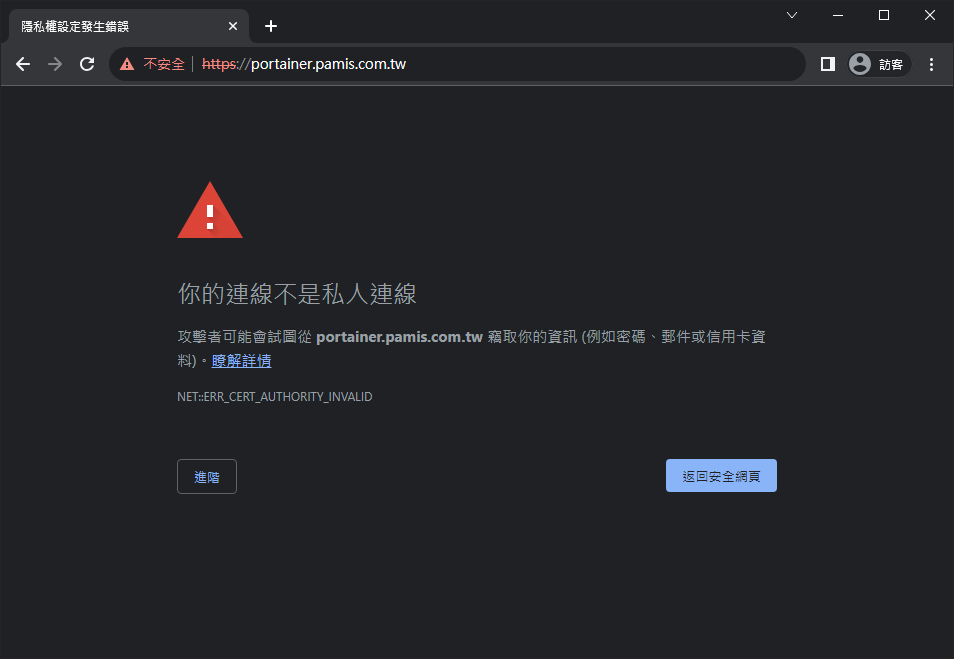
如果還是用 http 的網站或是有用 https 卻沒有 SSL 憑證,
就會看到瀏覽器噴出警告畫面。

當開發網站要在測試環境為了方便測試,
要讓伺服器自己產生一張憑證,然後匯入本機電腦,
瀏覽器才不會跳出警告畫面。
安裝 OpenSSL 工具
要建立自簽憑證就要先安裝 openssl 套件
sudo apt install openssl使用 OpenSSL 建立自簽憑證
參照以下步驟來建立自簽憑證。
建立 ssl.conf 設定檔
[req]
prompt = no
default_md = sha256
default_bits = 2048
distinguished_name = dn
x509_extensions = v3_req
[dn]
C = TW
ST = Taiwan
L = Taipei
O = My Company
OU = IT Department
emailAddress = [email protected]
CN = localhost
[v3_req]
subjectAltName = @alt_names
[alt_names]
DNS.1 = *.localhost
DNS.2 = localhost
IP.1 = 192.168.100.87透過 OpenSSL 命令產生出自簽憑證與相對應的私密金鑰
透過以下命令就可以建立出 私密金鑰 (server.key) 與 憑證檔案 (server.crt):
openssl req -x509 -new -nodes -sha256 -utf8 -days 3650 -newkey rsa:2048 -keyout server.key -out server.crt -config ssl.conf匯入自簽憑證
- Windows
certutil -addstore -f "ROOT" server.crt- Linux (Ubuntu, Debian)
sudo cp server.crt /usr/local/share/ca-certificates/
sudo update-ca-certificatesChrome 瀏覽器載入憑證問題
一般來說只要匯入完畢就會生效
如果發現一直沒有生效
就要查看 Chrome 的設定
於網址列輸入
chrome://flags/#allow-insecure-localhost把選項設定為 Enabled 即可